


Introducción del Proyecto
Contexto
A raíz de una situación de constante cambio y desarrollo, donde la inmediatez, la facilidad de implementación y la sencillez a la hora de actualizar contenidos son claves, surgieron los gestores de contenido y más recientemente las plataformas no-code y low-code.
En esta intersección se encuentra Webflow, una plataforma de desarrollo web y gestor de contenido que ha ganado popularidad debido a su promesa de desarrollo de sitios web de manera visual y sin necesidad de escribir código.
Es importante introducir también, el contexto del sector Vitivinícola del condado de Huelva, durante el periodo de ejecución del proyecto. En esta comarca, el cultivo de la vid ha sido una parte central en la preservación de la tradición y el patrimonio, siendo un emblema de su identidad. Con la finalidad de conservar este legado y patrimonio de la comarca surge Viña Viva.
Motivación
La motivación principal de este proyecto radica en utilizar las últimas tecnologías en el desarrollo web.
Resulta de gran interés, realizar un proyecto que tenga un trasfondo social y cultural.
A todo esto, se añade poder desarrollar nuevas capacidades y mejorar las habilidades en el desarrollo web, experiencia de usuario y en gestores de contenido.
Objetivos
El proyecto de Viña Viva cuenta con los siguientes objetivos:
- Clasificar a Webflow en Low-code o No-code.
- Desarrollar una app, con contenido dinámico e interactivo.
- Ver las herramientas e integraciones ofrecidas.
- Recopilar opciones para crear webs accesibles y adaptables.
- Evaluar el soporte, la comunidad y la documentación.
- Que la aplicación resuelva las necesidades de Viña Viva.
Problema y solución propuesta
Problema
La iniciativa, nos presenta una serie de problemas a solucionar con el proyecto. Viña Viva, necesita mostrar y difundir su trabajo, con la finalidad de que la iniciativa crezca. Les gustaría mostrar sus actividades, objetivos y patrimonio local todo organizado en un solo lugar, de manera que sea sencillo de recopilar y organizar.
Solución
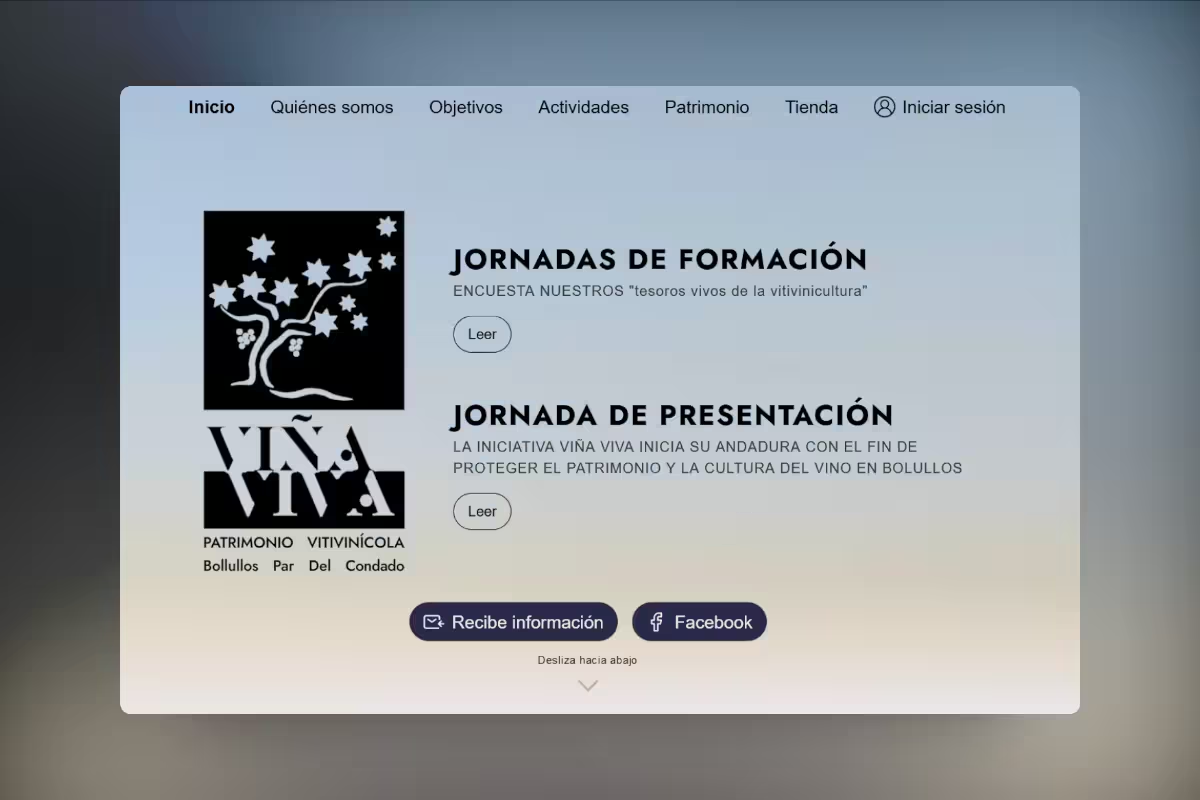
Como solución y tras sintetizar objetivos y requisitos del sistema, se propuso crear una landing page a modo de presentación general, desde donde podemos acceder a las distintas páginas.
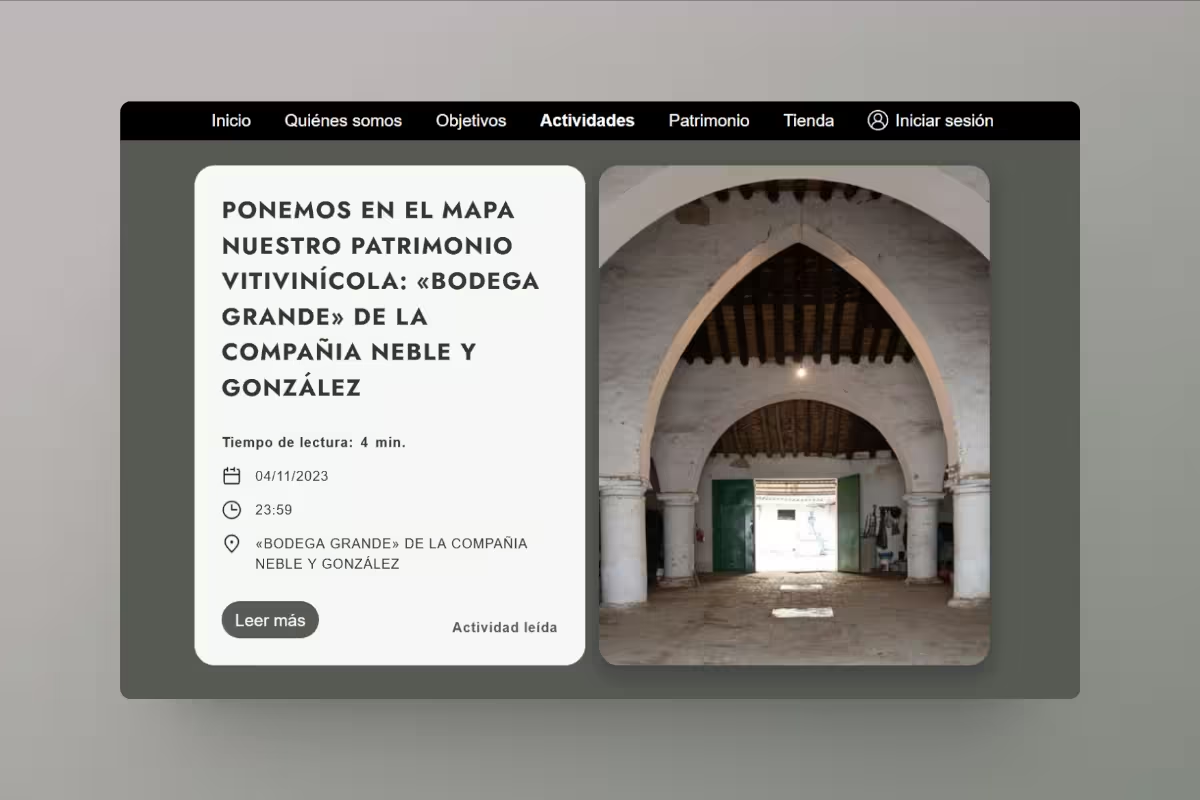
La página de actividades servirá de blog de la iniciativa donde hacer públicas las actividades y las últimas noticias. Estas disponen de filtros y campo de búsqueda.
En la página de objetivos se presentan a través de un acordeón desplegable, los objetivos y acciones a realizar para la consecución de los objetivos.
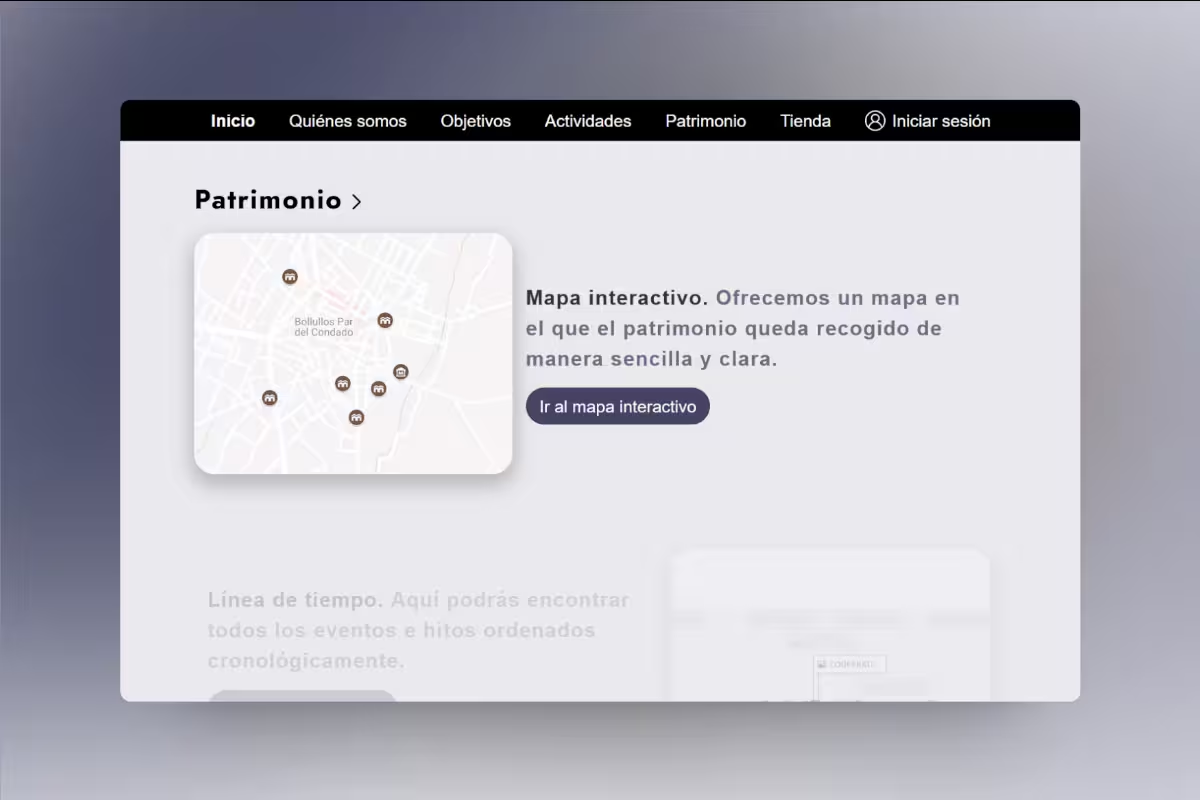
Para la página de quienes somos, decidimos contar los orígenes y quienes conforman la iniciativa. Por último, se buscaba incluir un mapa interactivo y una linea de tiempo, para mostrar ubicaciones y acontecimientos relevantes en la historia del Condado de Huelva. Además de una última sección donde se categoriza los documentos en fotografías, vídeos y documentos.
Tecnologías y herramientas
Para realizar el proyecto se usaron las siguientes herramientas:
- Webflow
- Zapier
- Make (Integromat)
- Jetboost
- Finsweet
- Meberstack
- Notion (planificación del proyecto)
Metodología y planificación
El proyecto se planifica siguiendo una metodología que consta de tres iteraciones. En cada una de ellas se llevará a cabo una sería de avances en función de las necesidades trasmitidas por los interesados, en las distintas entrevistas y revisiones.
| Actividad | Horas estimadas |
|---|---|
| Gestión del proyecto | 15 |
| Desarrollo | 245 |
| - Iteración 1 | 100 |
| - Iteración 2 | 70 |
| - Iteración 3 | 75 |
| Presentación | 38 |
| Revisión tutorizada | 2 |
| TOTAL | 300 |
Se hace una planificación inicial de 300h, para todo el proyecto.
Cada iteración de la fase de desarrollo, consta de las tareas por orden de prioridad clasificadas en las fases: análisis, diseño, implementación y pruebas.
Cronograma del proyecto (Notion) >
Resultados y conclusiones
Tras el cierre del proyecto se obtiene como producto final una aplicación web, que integra el uso de las herramientas y cumple con una serie de puebas que demuestra el cumplimiento de los criterios de aceptación, así como pruebas de accesibilidad y rendimiento.
En cuanto a la adecuación temporal, se produce un desvío en cuanto a horas totales dedicadas, pero no en cuanto a retraso de fecha de entrega.
| Actividad | Horas dedicadas |
|---|---|
| Gestión del proyecto | 14:49 |
| Desarrollo | 303:02 |
| - Iteración 1 | 123:35 |
| - Iteración 2 | 75:23 |
| - Iteración 3 | 104:04 |
| Presentación | 59:30 |
| Revisión tutorizada | 1:40 |
| TOTAL | 379:01 |
Finalmente, concluimos con una serie de observaciones y datos adquiridos tras la realización del proyecto que se alinean con los objetivos propuesto:
- Enmarcamos a Webflow como una herramienta de desarrollo Low-code, debido a la necesidad de conocimientos avanzados y requerimientos de uso de código para determinadas funciones.
- La aplicación desarrollada ha demostrado ser intuitiva y con elementos interactivos (Reporte UX, Anexo PDF).
- Existen ciertas herramientas como Zapier, Make y Finsweet para cubrir las carencias de Webflow.
- Webflow dispone de buenas opciones para crear sitios con diseño adaptable y accesible.
- Cuenta con un amplio soporte y comunidad activa, aunque por el momento con documentación escasa.
- La aplicación desarrollada cuenta con la aprobación de Viña Viva.